Accessibility Score - This HTML File Has No Title
Within every VU Collaborate unit space an accessibilty score out of 100% will appear beside any uploaded content, with 100% signifying a perfect accessibility score for students. In some cases a unit space will not achieve a perfect accessibility score due to the following message appearing: This HTML file has no title.This guide will cover the steps required to address this issue and to improve the accessibility score within your unit. For more information regarding accessibility, please read this guide: Accessibility.
It is vital to note that only copyright free materials such as creative commons licensed materials, OER or VU owned materials are uploaded. Check copyright terms and conditions before uploading anything, especially PDF files retrieved from VU licensed databases as there is an increased risk of copyright infringements occurring. For further support and information on your copyright responsibilities read through the Copyright for teaching at VU or Copyright on VU Collaborate Help Guide.
Students will not be able to view the accessibility score.
1. Log into your VU Collaborate unit space and select the Learning Space.
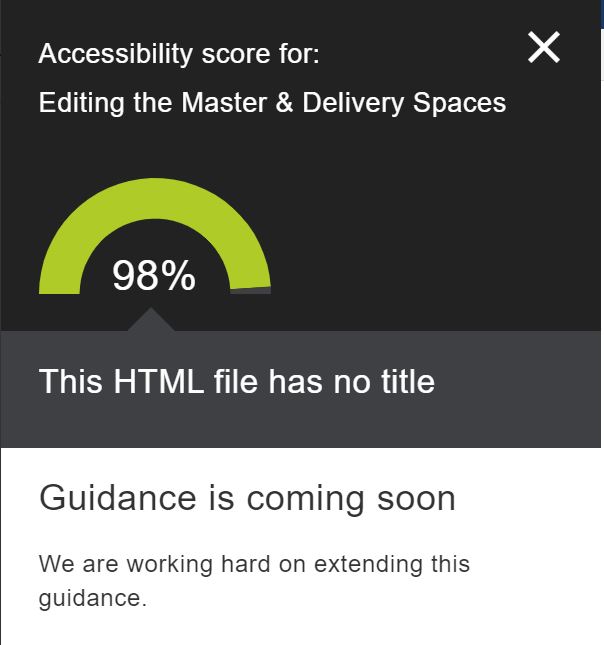
2. From the Learning Space you can view the accessibility score for specific content by clicking on the accessibility score icon. If the score is less than 100%, a message will appear identifying the issue and in some cases will also list the actions required to enhace the accessibility score.
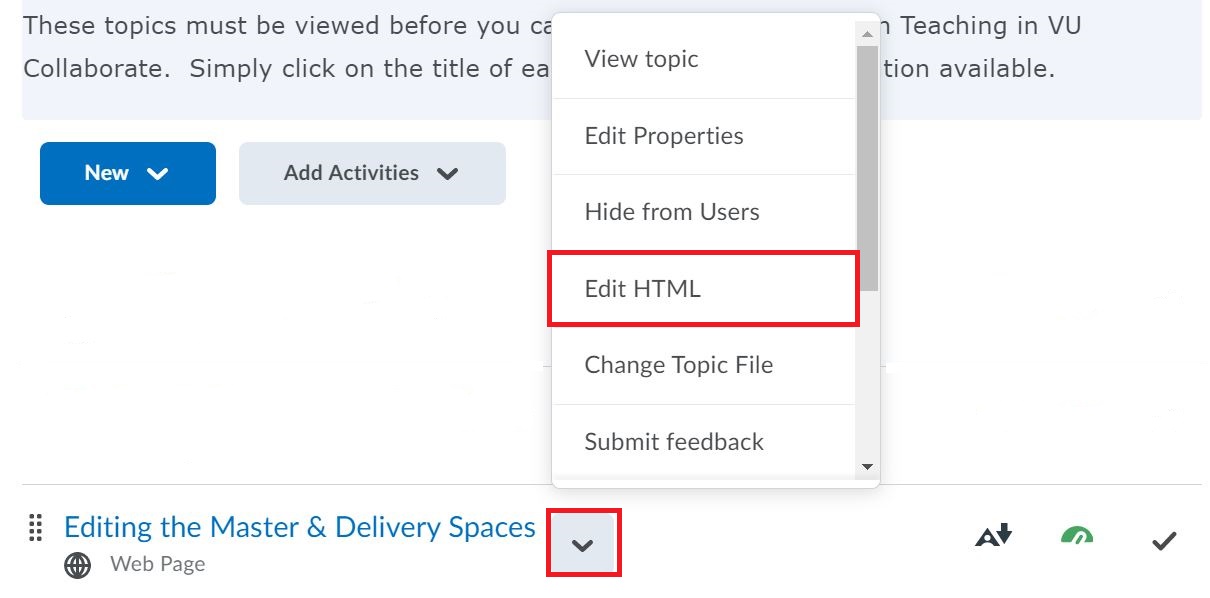
3. To ensure your HTML file has a title, you will need to select the drop-down arrow for that particular module and select Edit HTML.
4. This will open up to the edit mode for the module. Simply scroll down to the bottom of the page and select the HTML Source Editor icon located on the right-hand side.
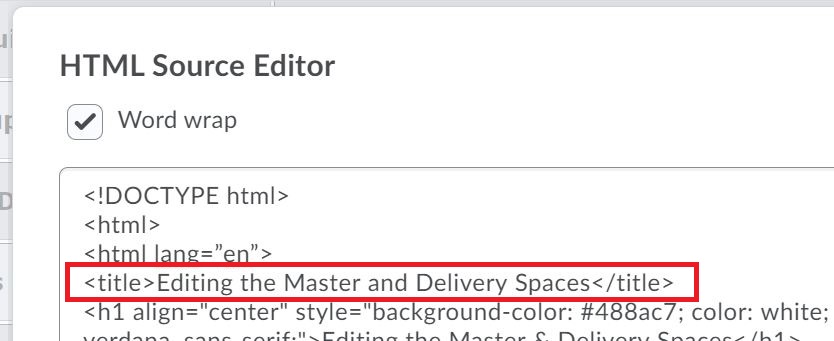
5. Insert the following code: <title>Page title here</title> under the HTML language code (higlighted below). Be sure to replace Page title here with the correct title of the page i.e., Editing the Master and Delivery Spaces.
6. Scroll to the bottom of the HTML Source Editor and select Save.
7. This will bring you back to the main edit screen of the module. Scroll down to the bottom of the page and select Save and Close to see the changes implemented.
8. Refresh the page and allow a few minutes for the accessibility score to be updated. If there are no further changes required within that particular module, then the following message may appear.
For more information regarding making your unit space more accessible within VU, please see this guide: Making Your VU Collaborate Space More Accessible.