Using HTML Content Templates
This guide shows you how to select, and use an HTML document template, to achieve a consistent look and feel in your VU Collaborate Space.
To use an HTML template take the following steps:
Create a new document HTML page
In your VU Collaborate space on the navigation bar, click Learning Space.

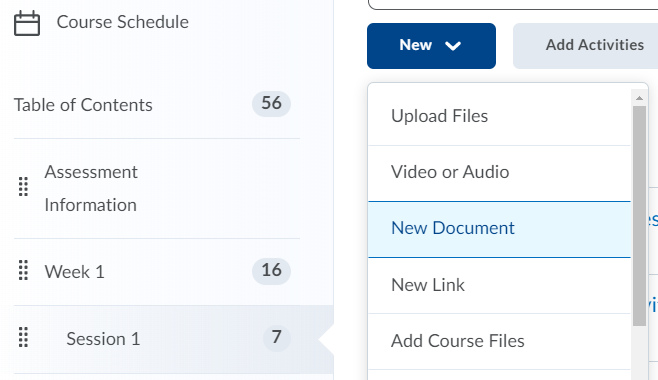
In the side menu under Table of Contents, navigate to a module where you want to create a new page.
Click New, then select New Document.

Apply a template
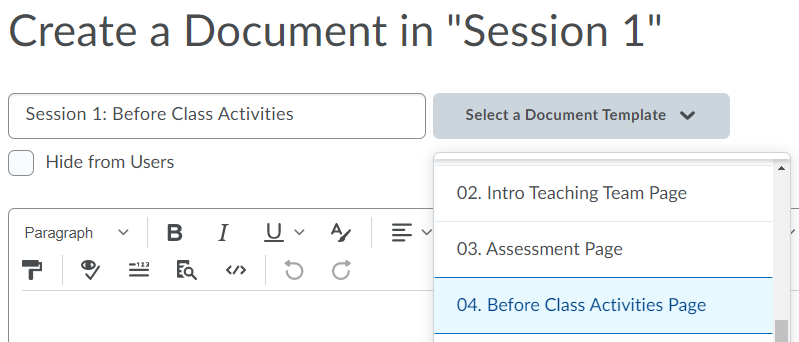
In the New Document window give your document a title, and then select a Document Template from the dropdown list.
There are a number of templates to choose from, for this example, we will select 04. Before Class Activity Page.

Add the Content
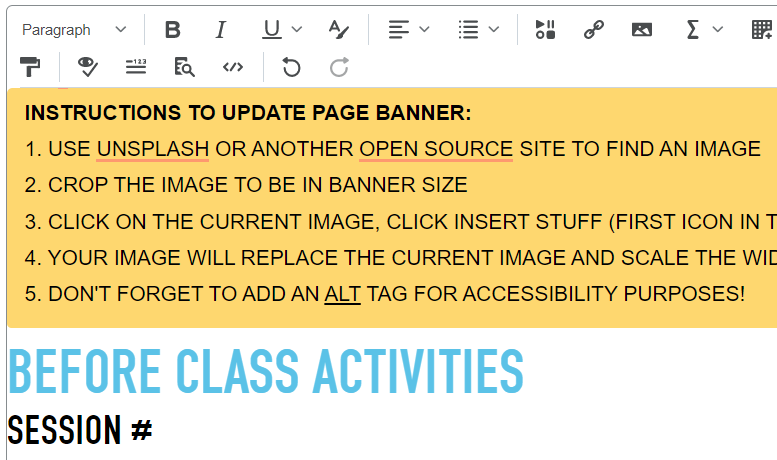
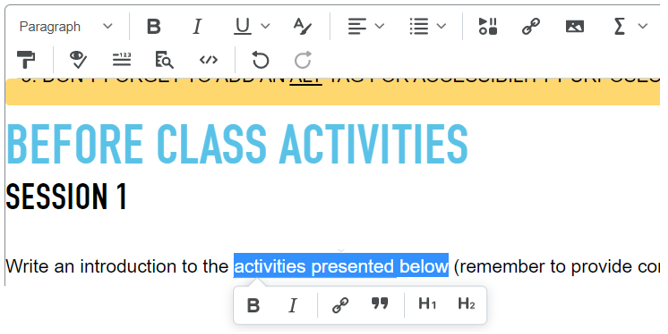
The template has structured placeholder text and yellow boxed instructions that are only viewable when editing the page.
Take some time to examine the layout and content of the page.

You can now edit the page as you would for any HTML document. To update placeholder text, select then type your new content.

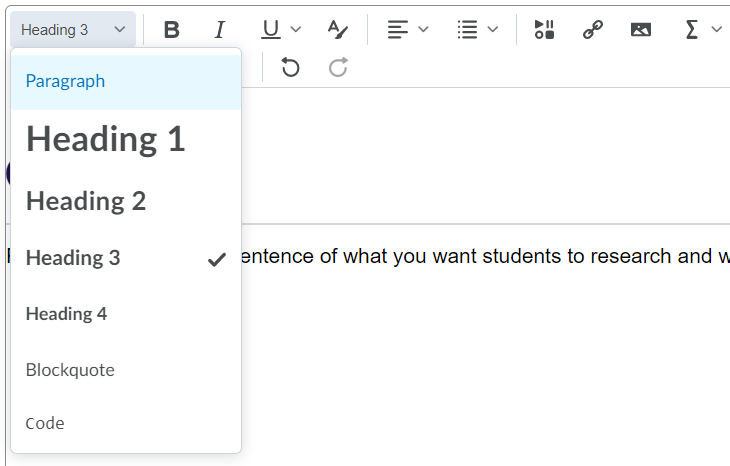
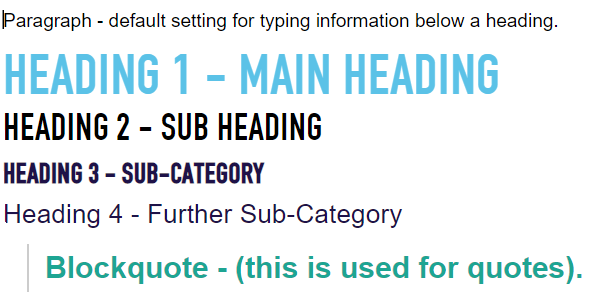
To change a paragraph style, select the text, then from the toolbar select the required format.


To move headers and/or sections watch Editing a Webpage in VU Collaborate for some tips and tricks.
Save
As you work click Save, to save your updates.
When complete click Save and Close to save changes and leave the page.

Further Support
Contact us This email address is being protected from spambots. You need JavaScript enabled to view it., for information and resources on technology-enhanced learning, or visit VUCollaborateHelp.vu.edu.au.
Contact ITS Service Desk on (03) 9919 2777 or via self-service servicedesk.vu.edu.au for technical support.
