Using the topic page HTML document templates
This guide shows you how to select, and use an HTML document template, to achieve a consistent look and feel in your VU Collaborate Space.
To use an HTML template take the following steps:
Create a new document HTML page
- Log in to VU Collaborate, and navigate to a space.
- On the navbar, click Learning Space (or Content).
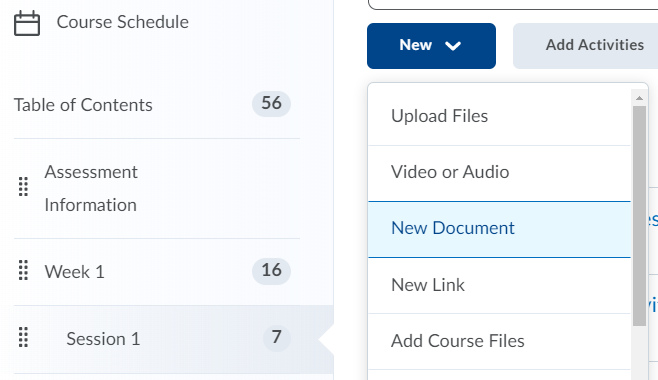
- In the side menu under Table of Contents, navigate to a module where you want to create a new page.
- Click New, then select New Document.

Apply a template
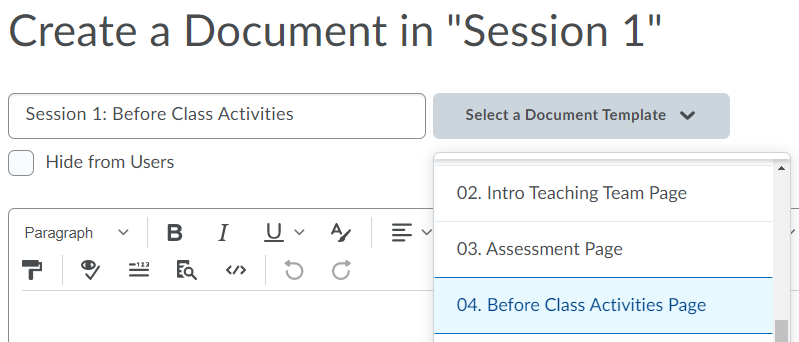
- Enter a Title, then
- Select a Document Template from the dropdown list, for this example, we will select 04. Before Class Activity Page.

Add the Content
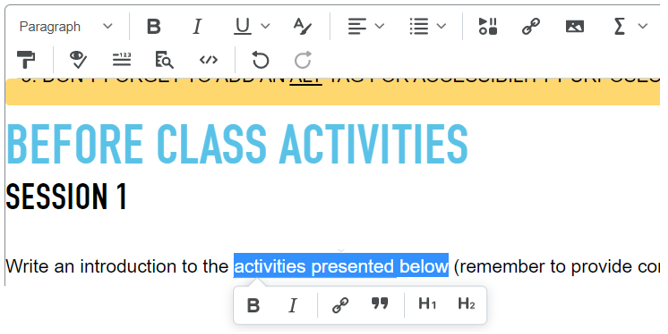
- The template has structured placeholder text. Take some time to examine the layout and content of the page.
- You can now edit the page as you would for any HTML document. To update placeholder text, select then type your new content

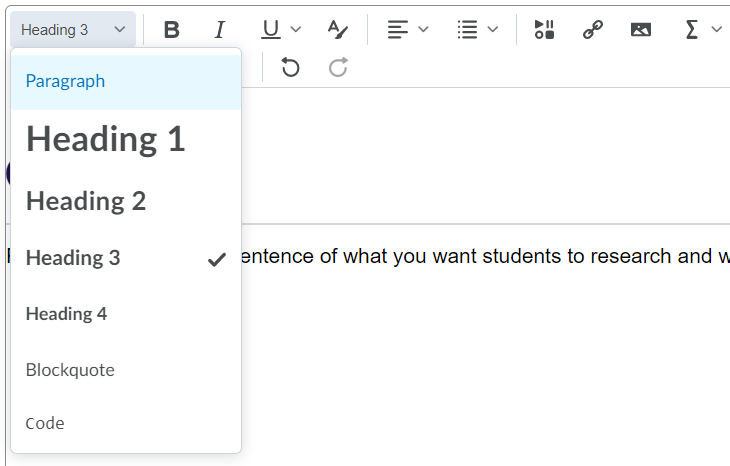
- To change a paragraph style, select the text, then from the toolbar select the required format.

To move headers and/or sections watch Editing a Webpage in VU Collaborate for some tips and tricks.
Save
As you work click Save, to save your updates.
When complete click Save and Close to save changes and leave the page.