Adding links to open in new tabs on an HTML page
Adding a quicklink (hyperlink) that can open in a new tab allows students to access all relevant links without the need to go back to the session pages or modules. It is also recommended to have external links such as reading resources or activities that are outside of VU Collaborate, open in new tabs to ensure the links can be accessed by the students.
Watch Adding links to open in new tabs on an HTML page, or view the Full Guide.
On this page:
- Navigate to an HTML Document
- Add a Quicklink to content on an HTML page
- Edit existing link to open in a new tab
Navigate to an HTML page
1. Go to your Session Page or Activities page.
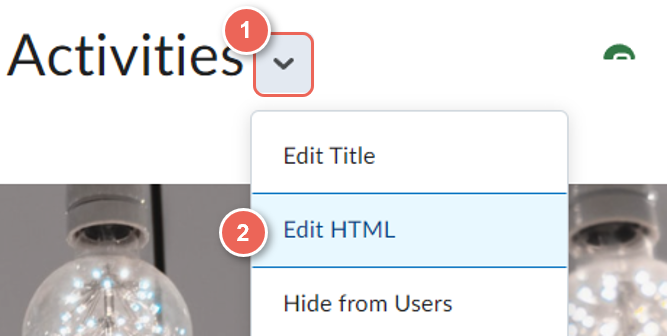
2. Click on the dropdown next to the page title and select Edit HTML.

Add a Quicklink to content on an HTML page
Add a link to an item in your space
Follow this method to add a quicklink to your unit items such as rubrics, dropbox, or PPT slides.
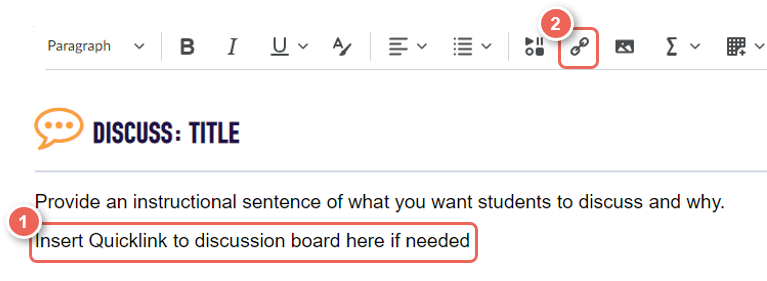
1. Select and remove any placeholder text (1) Insert...,
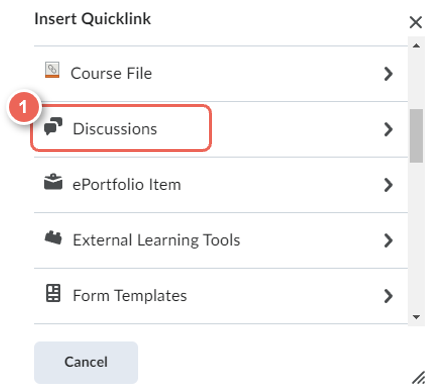
then select (2) Insert Quicklink.

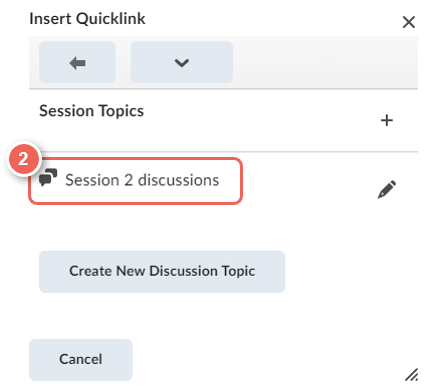
2. Select the (1) relevant item, then (2) choose the topic.
For example, Discussion item > Session 2 discussion topic.


Add a link to an external resource
Follow this method to add a link that directs to an external source such as a public website or video.
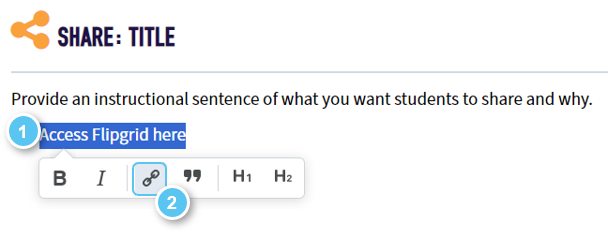
1. Highlight the text, then select Add link.

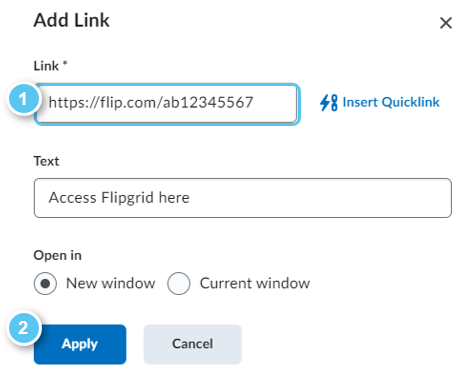
2. Paste the link from your source, and select Apply.

The Quicklink will appear in blue hyperlink colour.

Edit existing link to open in a new tab
When inserting the quicklink on an HTML page using the methods above, by default, it will be set as open in a new tab.
However, for any links that open in the same tab, you can modify them through Quicklink Properties.
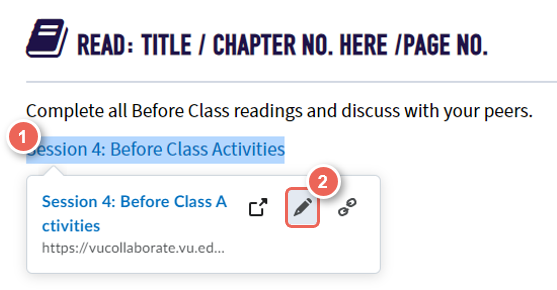
1. Place your cursor on the existing link in your HTML page, indicated by blue highlighted.
2. Then, select Edit Link (pencil icon) from the option.

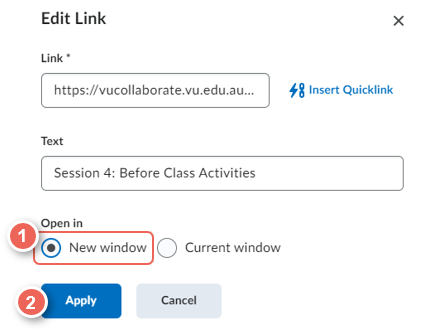
3. Under Open in, click on the New window, then select Apply.

4. When complete, select Save and Close to save your HTML page.