Create The Chase with H5P
Create engaging live quiz competitions
Run your H5P content in competition mode.
Build your quiz with a range of content and quiz types, then select to run in a limited set time, page by page or unlimited self-paced.
On this page:
- Select The Chase H5P type
- Create your chase
- Preview your Chase as a student
- Hosting and Facilitating your Chase
- How to create H5P Game Code and access it from your devices
Select The Chase H5P type
Getting started
From the VU H5P Dashboard.
Click on Add Content button on the top screen.

Select The Chase
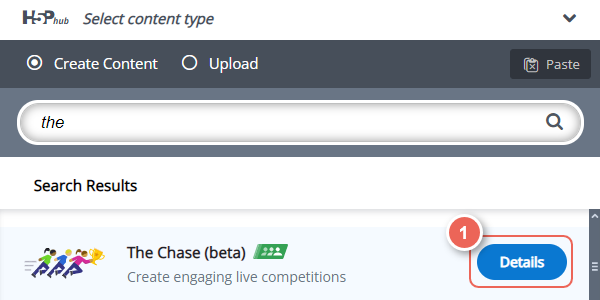
1. Search or scroll to find The Chase, then click the Details button to learn more.

2. In the details view, you can read about the chase and view sample pages.

3. Select Use to open edit mode.

Create your chase
Enter title and task description
Enter a title, this will be used for locating and reporting for your H5P (i.e.: ABC1234 Icebreaker – The Chase).
Then enter a description, this will be displayed on the Chase when students access it (i.e.: Ice-breaker activity).

You will create a number of pages for your students to progress through, with one or more content items (text, images, video or questions) per page.
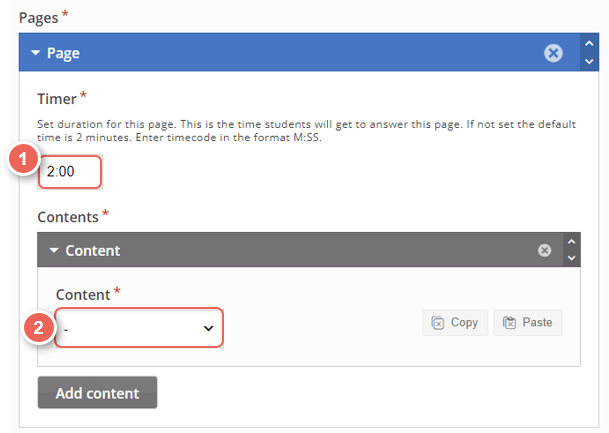
Create the first question page
On your first page,
- (1) Enter a timer (for Page by Page mode): allow students to process each page within a set time (default is 2).
see game modes below for more details. - (2) Select a content item from the dropdown list.

The types of content you can add are as follows:
- Display content: Text, image, accordion, image slider, video and image hotspot.
- Questions: multiple choice, drag and drop, drag the words, fill in the blanks, mark the words and true/false questions.
Content Items Guide
Click on each link below for more detailed instructions.
Note: Drag and drop, drag the words and image hotspot may not work so well on mobile view.
We have now created our first question.
To add additional content (text, image and video) or questions on the same page,
select Add Content, and follow the content item instructions.

To progress the user to a new page, select ADD PAGE, then repeat the same steps above.
![]()
Customise your Chase
When you have finished creating your questions review the general settings for your The Chase H5P.
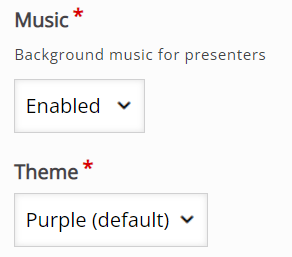
Choose if you want to allow presenters to enable Music (1). Then select the Theme background colour (2).

Once done, select Save.

Preview your Chase as a student
We recommend doing a practice run before hosting your Chase activity using the Side-by-side Preview mode.
In this view, you can review your creation and practice presenting your chase.
To get started, select Side-by-side preview on the activity top-right.

Hosting and Facilitating your Chase
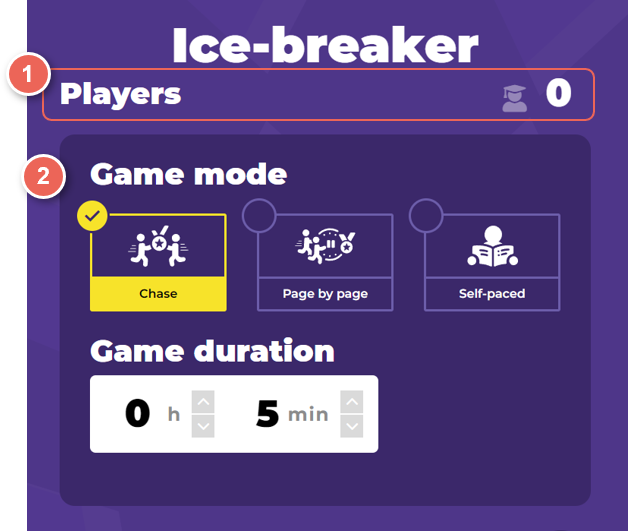
As the presenter, wait for all your participants to enter the game. You can tell how many have entered by watching the Player's number (1) increase.
While waiting, select a Game mode (2),
- Chase:
- Classic mode, requires students to complete all the contents at once.
- You can set the duration for the activity, default is 5 minutes.
- Page by page:
- The activity will be paused after each page. The teacher can revise the questions and answers on that page before moving on to the next one.
- The timer on each page can be set manually when create/edit the H5P. If not set, the default time will be 2 minutes per page.
- Self-paced: unlimited time.

Toggle on/off to display the Chase in full screen.
When ready, click Start game.

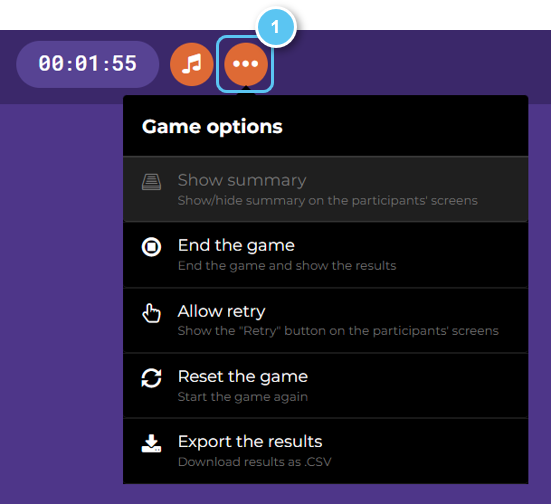
During the game:
Click on the (...) button to expand more in-game options, including allow retry, reset, end the game or show results on participant's screens.

At the end of game:
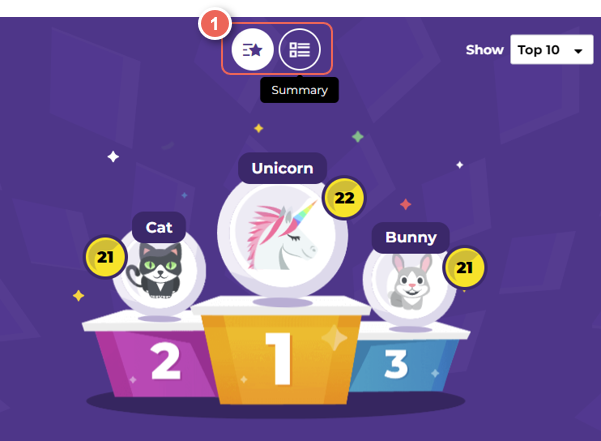
You can switch between the winner's podium and summary view.
The Summary view will give you a result overview of each question and percentage of correct & incorrect selections.

How to create H5P Game Code and access it from your devices
An H5P Game Code is a unique 7-digit code that allows participants to access H5P activity (The Chase, Word Cloud, Multi-poll and Emoji Cloud) directly from their mobile devices, without signing in or accessing VU Collaborate space.
How to enable Game Code on H5P activity?
By default, H5P activity will be set as Protected and only available to the owner and the collaborators. To enable the Game Code feature, your H5P activity must be Public.
Follow one of the methods below to modify the settings:
Method 1:
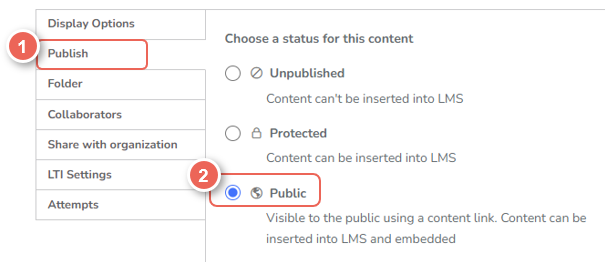
In your editing mode, scroll down to the bottom.
Click on the Publish tab, then select Public.

Method 2:
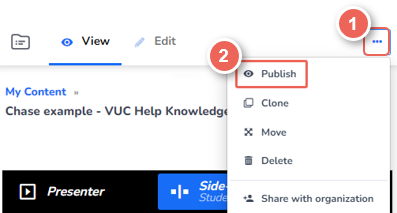
From your view mode, click on the More Options (three dots button) on the top right, then select Publish.
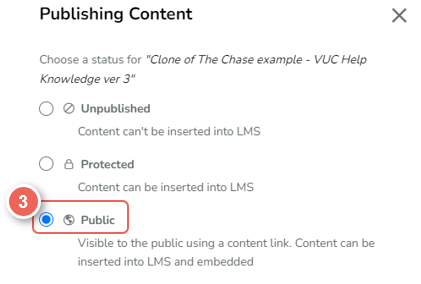
Tick on the Public option, then select Update to apply the changes.


Where can I find an H5P Game Code?
Once you have created your activity, you can find the game code located within the game settings.
You would need to have the owner or H5P collaborator access to see the game code.
If you cannot locate the game code, or don't have access to your teaching H5P activities, contact the activity owner or unit convenor to grant access.

How can my students access the H5P activity using the Game Code?
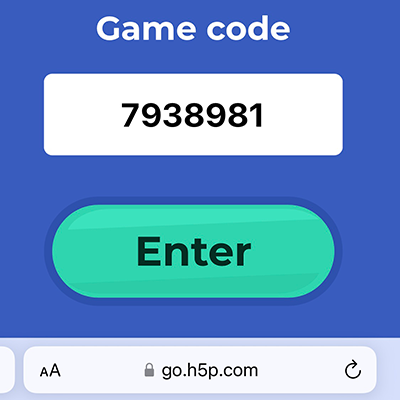
1. The students can simply navigate to go.h5p.com from their laptop or mobile browsers.
2. Enter the provided code from the teacher (7 digits with no space) in the Game Code field, then click Enter.
This will take them straight to the activity page.