Making Your VU Collaborate Space Accessible
Create digital learning experiences that are inclusive to students from a wide range of backgrounds, technology arrangements and abilities.
This guide covers.
- Accessibility of our websites
- Add descriptions to content and alternate (alt) text to images
- HTML Page Editor, Accessibility Check
- Provide transcripts, captions and audio descriptions for Panopto videos
- Provide transcripts and captions for Zoom classrooms
- Provide HTML pages and accessible documents
- Use special access and restrictions
- Space design and Universal Design of Instruction
Accessibility of our websites
At Victoria University we are committed to adhering to Web Content Accessibility Guidelines (WCAG) 2.2 AA accessibility levels. These guidelines aim to make web content accessible to a range of users including people with blindness and low vision, deafness and hearing loss, learning difficulties, cognitive limitations and limited movement. Designing for accessibility improves usability and access for all users. To read about web accessibility at VU go to the accessibility of our website.
Add descriptions to content and alternate (alt) text to images
Add a description
Providing a description that can be read before opening resources, helps students navigate your space more efficiently.
To add a description:
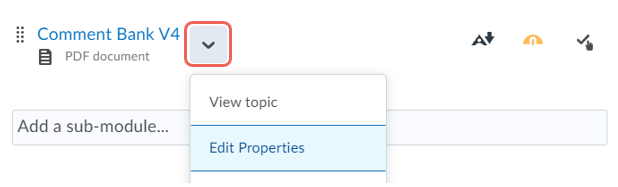
1. From a learning items drop-down menu select Edit Properties. 
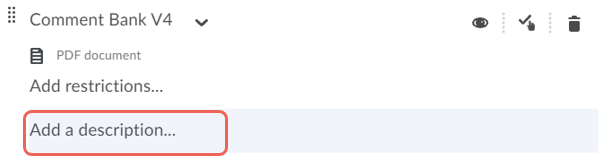
2. Click on Add a description and add a short description of the item.

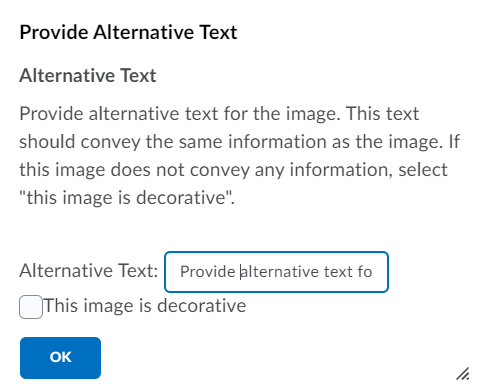
Add alternative text for images
When adding images to a page, enter alternative text when prompted, to describe the same information as the image. If the image doesn't convey meaning, select "this image is decorative".
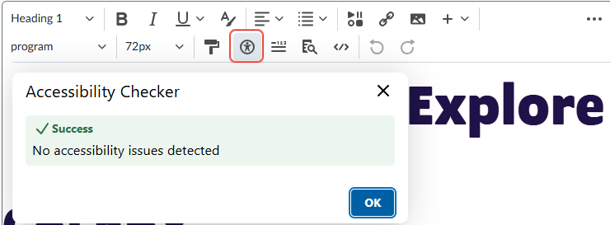
HTML Page Editor Accessibility Check
The HTML page editor Accessibililty Checker, helps you to identify and fix accessibility issues.

Provide transcripts, captions and audio descriptions for Panopto videos
Transcripts and captions for panopto videos
Panopto video captions can be written manually or generated automatically with Automatic Speech Recognition (ASR). To create captions for your Panopto videos read the Captioning for Panaopto videos help guide.
Along with captions, you can also include a transcript of your video. This consists of creating a new document (New > Document) and either typing out the audio contents of the video or pasting in an already transcribed video text.
Audio Descriptions
Audio Descriptions provide visually impaired viewers visual context of what is being presented in a Panopto video. These descriptions will be read out loud during playback, if the Audio Description option is enabled.
Visit How to Add Audio Descriptions, by Panopto to learn how to create and listen to audio descriptions.
Provide transcripts and captions for Zoom classrooms
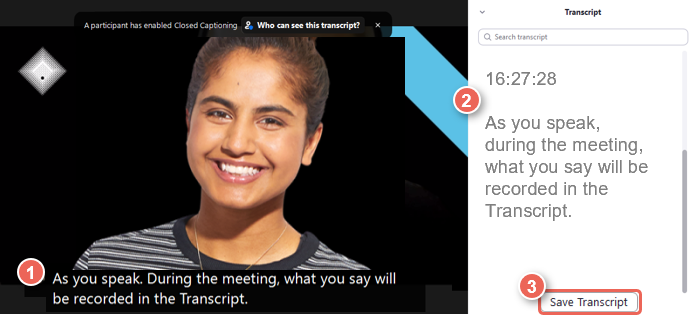
Support users in your Zoom classroom sessions, with live transcript, closed caption and the ability to download and save captions. When enabled, Closed captions (1) will be displayed at the bottom of the screen, Transcripts (2) and Save Transcript (3) in the in-meeting side panel.
See Providing Live Transcripts and Captions for Zoom Classrooms, to learn how to enable these options in Zoom.

Provide HTML pages and accessible documents
HTML web pages
Where possible, deliver your content as HTML pages rather than by uploading documents such as Word or PowerPoint. HTML pages are easier to navigate by screen readers, read on mobile devices, and converted into downloadable alternate formats. Refer to Using HTML Editor and Content Templates for an introduction to creating pages.
When creating content keep the following points in mind:
- Content is easy to navigate - use descriptive headers to structure your content and create links with descriptive link text (i.e. HTML Editor and Content Templates rather than click here)
- Provide text alternatives for non-textual content - provide images with alternate text and provide captions and transcripts for audio and video
Converting PDF Documents and Scanned Documents
Scanned PDF files are often created as an image. To convert these files to an accessible format they need optical character recognition (OCR) to be able to read the text, and tagged content, to know the order to read the content. To learn how to create an accessible PDF file, visit the Edit scanned PDFs Adobe guide.
PowerPoint presentation
Check your presentations for PowerPoint Accessibility.
Use special access and restrictions
You can design a VU Collaborate space with different release options for different cohorts of students. If there are students requiring extra support, you can give them specific materials that other students don’t receive, or set later dates for the completion of assignments.
Check the Using Release Conditions Help Guide for more information.
If you set up a quiz or other assessment with a time restriction, you can use release conditions and special access to provide longer times or take off the time restrictions for students with different needs.
Check the Granting Student Extensions in Quizzes & Granting Students Time Extension (special access) guide for more information.
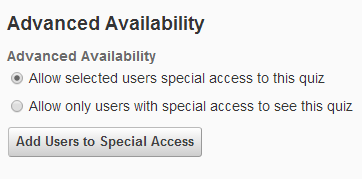
You could also allow selected users special access (earlier access, for example) to the quiz, or restrict the view of the quiz to specific users (in the event of an alternative assessment method).

Examples of Using Release Conditions and Special Access to Improve Accessibility
Here are some examples of when and how you might use release conditions or special access, in conjunction with other tools in VU Collaborate.
- Create groups for students with disabilities and use release conditions to provide them with material, tasks, work areas, etc. that are not available to other students. This is a great option if you do not want other students to see or have access to the additional items. For example, when students with disabilities are given an alternative assessment and you need to provide them with specific material for that assessment.
- If you are teaching a large cohort, you might not know the individual needs of all of the students enrolled. Set up a checklist that students can use to request extra resources, help, or material in a different format. For example, for each week or major assignment create checklist items for text-only versions of material, an extra help discussion forum, additional reading materials, and alternative formats for multimedia. Set release conditions for the checklist items so the requested content is automatically released. This option ensures that the majority of students access material as you intended, yet students with other learning needs are supported. To learn more about checklists, please visit Creating a Checklist.
- Set up a quiz, survey, or assessment dropbox folder with time restrictions (availability), but give special access to students who need more time because of physical or cognitive disabilities. Some teachers creating quizzes prefer not to set time restrictions at all, because they believe it may impact the quality of answers.
Students should receive guidance on how to access additional support if they ever require it. Victoria University can cater for students with particular needs. Include links in your unit to student services like the VU Advice & Support page.
Space Design and Universal Design Of Instruction
The concept of Universal Design of Instruction (UDI) and Universal Design for Learning (UDL) provides a way of looking at how you can cater to the different needs of students through the conscious design of the learning space. It includes principles such as making a website simple and intuitive to navigate, accommodating a variety of abilities, promoting the sense of a learning community, and providing an inclusive and welcoming environment.
VU Collaborate provides space designers with a lot of flexibility in setting up and organising their materials. There are plenty of benefits to this, but it can be daunting for students with learning disabilities and students who rely on assistive technologies to navigate pages to find all of the materials and assignments.
Well-defined space structure is easier to navigate for screen reader users and students with learning disabilities as well as for students who are new to VU.
Create a Welcome Message News Topic
Use the Unit / Course Home to welcome students to the unit. Create a news topic that introduces you (the instructor) and the teaching team and direct them to the Discussions Board to ask any questions. See the guide to Creating a News Item to learn more about the News tool.
Repeating Space Information within Different Tools
Build redundancy into the space by repeating space information within different tools. For example, include syllabus information in the calendar and include information on how much a quiz, discussion topic, assignment, etc. is worth in the description of that item. The more clearly expectations are communicated through the space design, the more students can focus on learning content.
Use the Discussion tool over Instant Messaging
Use the Discussions tool rather than instant messaging tools for user participation and reflection. Instant messaging tools can be difficult for users with visual, motor, or learning disabilities because they require users to process and respond to information quickly using technology that does not match their needs. Discussion areas give all users time to reflect. If you use instant messaging, be aware that some users may require an alternative solution such as phone or face-to-face contact.
Provide different types of content to cater for different learners
You can provide different types of content, activities and assessments in order to cater for students with different abilities and preferences. For example, VU Collaborate allows you to record audio feedback on assessments, instead of writing feedback. You could also record audio instead of, or in addition to, text in News items.
Type of Assessments
Finally, consider creating different types of assessments. If most of the assessments are written, design an assessment item that allows students to create a presentation or a video instead. If most of the assessments are analytical, ask students to do a reflective piece.
The use of ePortfolio as a place for assessment activity allows students to gather evidence of learning in the form of presentations, collections and reflections rather than the more traditional exams and essays, and it provides students with different skillsets to excel in areas with which they are most comfortable or practised.
There is more to accessible design than the mechanical aspects of web design, it is also about providing an organised, welcoming and safe environment. For more information about web content accessibility, please refer to the Web Content Accessibility Guidelines.