|
|
H5P Interactives
Creat fun and simple online interactive learning activities
Create engaging learning activities with H5P

What is H5P?
H5P is an open-source tool that allows you to build interactive content and activities within VU Collaborate to engage your students in their learning.
What types of content can I create?
There is a wide range of interactive content you can build including Course Presentations, Quizzes, and Interactive Videos.
See the examples below.
H5P integrates directly with VU Collaborate
Go to Introduction to H5P to learn how to create an H5P in VU Collaborate or watch the video below. Then when you have created your first H5P learn how to share and collaborate with others.
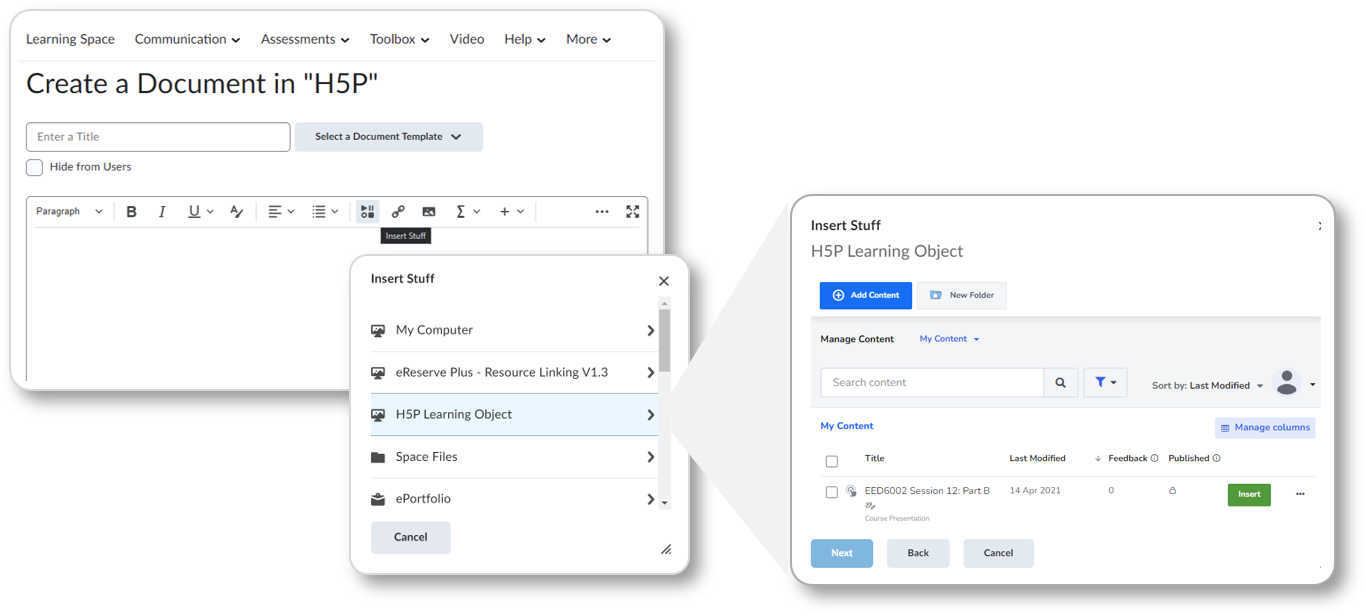
Method 1: create a New Document, then select Insert Stuff

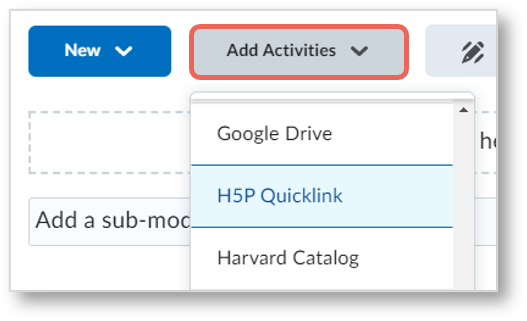
Method 2: access H5P directly from H5P Quicklink

How H5P work with VU Collaborate
Access
Teaching staff and students access H5P through VU Collaborate and therefore their Single Sign-On.
This means no admin or time wasted with different logins or heading to external websites.
Create and Manage H5P contents
You can create and manage H5P directly from VU Collaborate space or through VU H5P Dashboard (external link).
Share and Re-use
Teaching Staff can share and collaborate on each H5P activity through Adding Collaborators feature.
You can also re-use or clone a version of H5P content for modification and template purposes.
H5P Support and Resources
Questions on H5P?
For any questions regarding using H5P in VU Collaborate or within the university, reach out to our team at This email address is being protected from spambots. You need JavaScript enabled to view it..
Tutorial for Authors
Learn how to create H5P content from the H5P team.
Helpful Links